E-commerce et éco-conception numérique,l’impossible idylle ? (deuxième partie)
Après avoir posé un rapide état des lieux des premières initiatives d'éco-conception de la part de marques dans mon précédent article, j'analyse dans cette seconde partie le niveau d'éco-conception d'un échantillon de 6 boutiques en ligne, toutes dans le secteur des cosmétiques naturels pour bébé.
Le choix de l'échantillon ne doit rien au hasard puisque c'est en visitant l'un de ces sites que j'ai eu l'idée de rédiger cet article.
En effet, comment ne pas s'étonner que des marques qui revendiquent de vendre des produits à faible impact écologique le fassent sur des sites à la sobriété numérique toute relative. De ce constat d'étonnement est né cet article sur l'incompatibilité supposée entre sites marketing et éco-conception numérique et les solutions qui peuvent être avancées pour faire évoluer les choses.
① Des produits bons pour la planète, des sites qui le sont moins
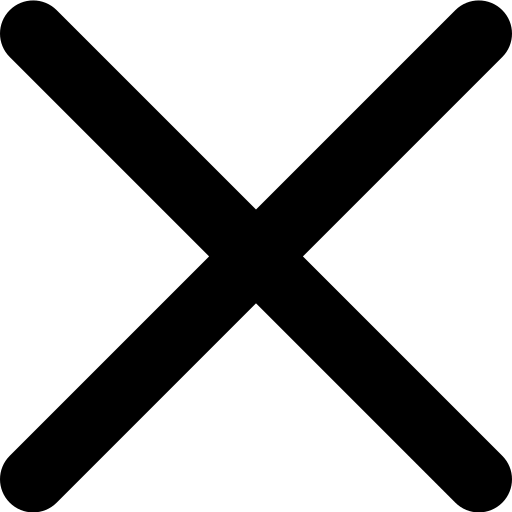
Flashback : papa de deux jeunes enfants, je consultais il y a quelques mois le site mustela.fr à la recherche d’une crème contre l’eczéma.
Un "G rouge" attire mon regard : il provient de l’extension chrome de GreenIT.fr qui permet de visualiser en un coup d'œil l’Ecoindex d’une page web.
Or G est le pire Ecoindex possible pour une page web. Précisément, le score de la page est de… 6 sur 100 !

Pourtant lorsqu’on observe le design de la page, rien ne laisse présager un résultat aussi médiocre. Un design sobre, un unique carrousel… Seul le nombre de visuels (> 25) laisse présager d'une page probablement trop complexe. Pas de quoi justifier cependant un score aussi faible et qui place le site en queue de peloton de la sobriété numérique selon Ecoindex.fr (378238 sur 381666 sites évalués).
Troquant ma casquette de papa pour celle d’éco-concepteur, je consulte alors les sites de diverses marques concurrentes qui proposent toutes des produits naturels pour le soin des tout-petits : www.weleda.fr, www.cattier-paris.com, www.larosee-cosmetiques.com, www.babybio.fr et pototam.fr.
Le constat est sans appel : si ces marques se sont toutes engagées à limiter leur impact sur l’environnement, elles ont également en commun d’avoir des sites internet aux antipodes de la sobriété numérique.
Voyez plutôt1 :
- ÉCO-INDEX : entre E et G
- ÉCO-SCORE MOYEN : 14,6 sur 100
- CLASSEMENT MOYEN2 : entre la 275 701e et 378 238e place (sur environ 381 660 pages testées sur ecoindex.fr)
- POIDS MOYEN DES PAGES : 5,4 Mo (soit 3 Mo de plus que le poids médian d’une page en 2024)
- NOMBRE D’ÉLÉMENTS3 : de 756 à 5138 (le score médian d’une page étant de 693)
- NOMBRE DE REQUÊTES4 : de 131 à 303 (le score médian d’une page étant de 78)
- % DES RESSOURCES INUTILISÉES (moyenne)5 : 48,3% (moyenne sur l’ensemble des sites testés)
- % DE GAIN POSSIBLE SUR LE POIDS DES VISUELS6 : 57,73% (moyenne sur l’ensemble des sites testés)
Poussons l'analyse afin de comprendre ces résultats qui, une fois encore, peuvent surprendre lorsqu'on observe le design de ces sites.
② Impact écologique du web : le problème se trouve souvent sous le capot
↳ LE POIDS ET L'UTILISATION DES RESSOURCES :
Les médias :
Classiquement, il s’agit du premier élément scruté pour expliquer un mauvais éco-score puisque les médias sont les principaux responsables du "surpoids" des pages.
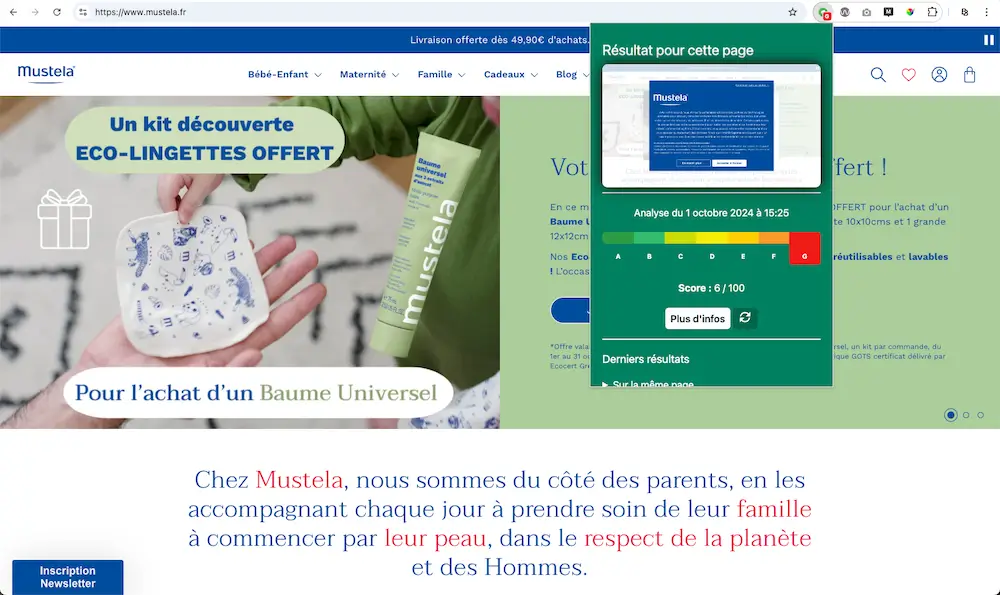
Sur notre échantillon, le gain moyen possible sur le poids des visuels est de 57,73% (moyenne sur l’ensemble des sites testés). Le mauvais élève en la matière se nomme weleda.fr puisqu'une optimisation des visuels permettrait un gain de 92% du poids total des visuels. Chose surprenante : malgré l’adoption de formats d’image plus économes tels que le WebP ou l’AVIF, on retrouve sur ce site deux visuels de plus de 1 Mo qui pourraient être réduits à moins de 100 Ko !

Autre point d'attention : plusieurs sites chargent des images qui ne sont pourtant pas affichées sur la page. Là encore, c'est la page d'accueil de Weleda qui fait figure de mauvaise élève avec près de 10 images chargées et non affichées sur la page.
Tout ceci démontre l'importance d'avoir une bonne maîtrise des problématiques liées aux médias, particulièrement sur des sites qui en sont largement pourvus, mais également d'adopter des habitudes de contribution vertueuses pour ne pas voir les pages prendre rapidement de l'embonpoint avec le temps.
Les scripts et feuilles de style :
En moyenne, sur les sites testés, la moitié des ressources chargés ne sont pas utilisées dans l’affichage de la page, avec une pointe à 53% pour Baby Bio. Limiter les ressources non utilisées est une piste qui permettrait d'améliorer sensiblement l’empreinte de nos sites... ainsi que leurs performances globales.
↳ LE NOMBRE DE REQUÊTES SERVEUR :
Les requêtes internes :
L’une des spécificités des sites commerçants est l’utilisation de logiciels dédiés à la création / animation de boutique (on peut citer Shopify utilisé par Mustela ou Magento chez Cattiers).
Dans une écrasante majorité des cas, les créateurs d’e-boutique les utilisent non seulement pour la gestion de leur catalogue produits et du tunnel d’achat (ce qui est leur fonction première), mais également pour l’affichage de l’ensemble des pages du site. Or, comme pour une majorité de CMS, ces outils utilisent des composants "facilitant" l’affichage des pages, composants qui génèrent une multitude de requêtes serveurs.
L’accueil de www.mustela.fr effectue à lui seul plus de 230 aller-retours serveur pour assurer le chargement de l’ensemble de la page.
En première approche, la solution pour éviter la multiplication des requêtes est la même que pour un site de contenu classique : dissocier la gestion du front-office et du back-office, limiter l’utilisation de plugins et bibliothèques de code "toutes faites" et favoriser un développement "à la main" qui permet de maîtriser les éléments appelés sur chaque page. Le gain est immédiat puisque vous ne déléguez plus à un outil l’affichage de vos pages et évitez ainsi les chargements inutiles.

Cela demande évidemment plus d’efforts lors de la création de la boutique et introduit des problématiques liées à l’évolutivité des sites. Une solution complémentaire et qui aurait une influence majeure puisqu'elle s'appliquerait à l'ensemble des utilisateur.rice.s de ces solutions serait que les éditeurs de solutions de boutique en ligne produisent un code front plus vertueux… mais nous y reviendrons.
Les requêtes externes :
Autre défaut couramment observé : la multiplication des ressources externes appelées par les pages (chargées ailleurs que depuis le serveur qui héberge le site).
L'utilisation de ces ressources externes a pour inconvénient de requérir des ressources supplémentaires (et souvent non maîtrisées) pour l'affichage des pages et peut ralentir le chargement du site en cas d'indisponibilité de ces éléments tiers.
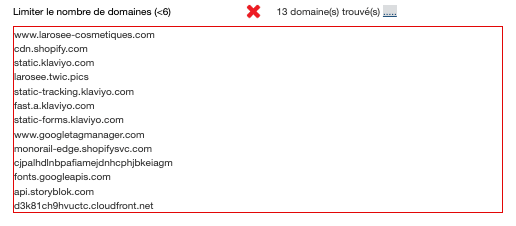
Voici par exemple sur le site de La Rosée la liste des domaines externes depuis lesquels sont chargées des ressources tiers (14 domaines ou sous-domaines) :
- cdn.shopify.com, monorail-edge.shopifysvc.com (outil de boutique en ligne)
- api.storyblok.com (outil de gestion du contenu qui vient en surcharge de Shopify)
- larosee.twic.pics (outil d’optimisation dynamique des visuels)
- static.klaviyo.com, static-tracking.klaviyo.com, fast.a.klaviyo.com, static-forms.klaviyo.com (outil de gestion de campagne)
- www.googletagmanager.com (outil statistique)
- fonts.googleapis.com (bibliothèque de web font)
- static.axept.io, client.axept.io, api.axept.io (outil de recueil de consentement utilisateur pour l’utilisation des cookies)
- api.mapbox.com (outil d’affichage de carte)
- raw.githubusercontent.com (utilisé pour héberger les visuels des moyens de paiement)

On retrouve dans cette liste 6 URLs dédiées à l’affichage des contenus (dont on pourrait se passer avec une meilleure maîtrise du front), 3 URLs pour le seul objet est de recueil de consentement sur l’utilisation des cookies (un outil comme Tarte au citron n'est requiert aucun) mais également 5 URLs liées à des outils de webmarketing (tracking des utilisateur.rice.s et de campagnes d'emailing).
La présence d’outils de webmarketing est une tendance lourde des sites marketing et une piste d’amélioration pour notre échantillon de sites : ces outils, en plus de poser des questions liées à la protection des données, multiplient les requêtes pour fournir des informations sur les parcours des client.e.s.
Si la donnée client est centrale dans l’activité des sites d’e-commerce, on peut légitimement se poser la question de leur multiplication et du choix même de ces outils. Une recommandation serait par exemple de favoriser des outils hébergeant leurs services et données en France ( 👋 coucou les RGPD ) ou, mieux, d'héberger lorsque c'est possible un maximum de ces services localement.
Dans les outils / services développées par des sociétés françaises, on peut citer Matomo comme alternative auto-hébergeable à Google Analytics et Brevo comme outil français de gestion de campagnes marketing.
↳ LA COMPLEXITÉ DES PAGES :
Elle résulte directement de la conception des pages. Si j’indiquais en introduction que la page d’accueil de Mustela possédait un design relativement sobre, elle comprend malgré tout plusieurs niveaux d’information, chacun étant illustrés par des visuels, le tout ayant un impact direct sur la complexité globale de la page.
Les carrousels :
Parmi les "gimmicks" qui sont présents sur quasi tous les e-shops (y compris sur notre panel) et qui entraînent une complexification notable des pages, on retrouve bien sûr les carrousels (statiques ou à défilement automatique).
Si vous demandez à un responsable marketing si les carrousels sont indispensables sur sa boutique en ligne, il vous répondra très certainement "oui". Si vous interrogez un éco-designer, la réponse sera à l'inverse un non ferme et définitif. Et force est de constater que les différentes études sur le sujet militent pour un bannissement pur et simple des carrousels.

Si toutefois l'utilisation d'un carrousel vous semble indispensable, quelques bonnes pratiques s'imposent pour en préserver l'efficacité et en limiter l'impact :
- Limitez l'utilisation de carrousel à un par page et le nombre d'items par carrousel à 4.
- Proscrivez les carrousels à défilement automatique qui sont considérés le plus souvent comme des publicités par notre cerveau et sont donc ignorés sans même que l'utilisateur.rice s'en rende compte.
- Indiquez le nombre total d'items et le positionnement de l'item en cours d'affichage, et offrez des éléments de navigation clairs. L'utilisateur.rice doit pouvoir être maître de sa navigation.
- Enfin, un peu à l'image de ce que l'on recommande pour une présentation, chaque item ne devrait contenir qu'un seul élément d'information (un produit, une promotion, un rendez-vous...).
Un petit tour sur notre échantillon nous permet de constater qu'il y a encore pas mal de travail pour mettre en œuvre ces bonnes pratiques.
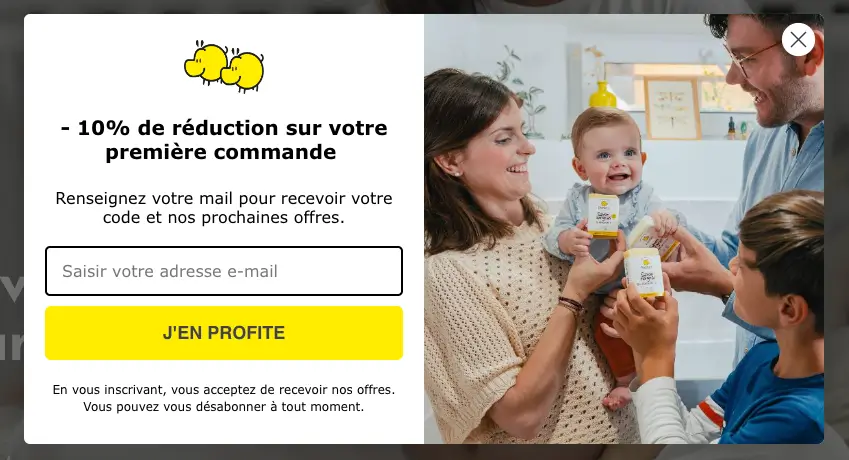
Les pop-in d'inscription aux newsletters :
Autre fonctionnalité récurrente de nos e-boutiques : l'ouverture de pop-in destinée à inciter le visiteur.euse à s'inscrire à la newsletter, moyennant une réduction sur sa première commande. Si l'incentive semble suffisant pour justifier la méthode, l'utilisation d'une pop-in non désirée est en réalité vécue comme une pratique publicitaire invasive par les client.e.s.

Lorsque l'on sait que 42% des internautes utilisent un bloqueur de publicité, on se dit qu'une méthode plus "douce" comme l'intégration d'une incitation à l'inscription au coeur du tunnel d'achat ou dans les emails transactionnels serait à la fois plus respectueuse des utilisateur.rice.s et moins impactante.
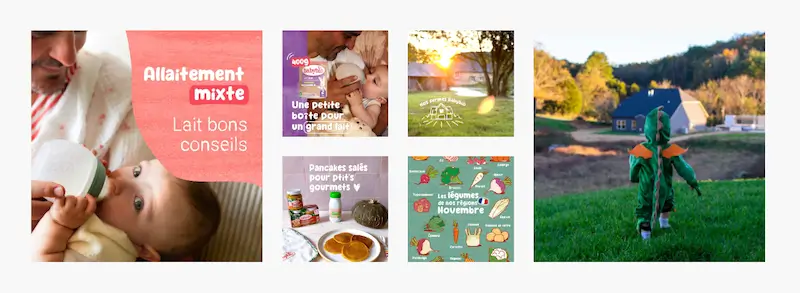
Les blocs sociaux :
Dernier exemple à l'efficacité contestable et l'impact non négligeable : les blocs qui permettent des remontées automatiques de contenus depuis les réseaux sociaux de la marque.

On peut questionner la pertinence de ce type de bloc qui est bien souvent peu qualitatif car non éditorialisé et qui alourdit la page à tout point de vue (poids des images, requêtes externes pour afficher ces visuels, soucis de respect des RGPD).
Selon moi, c'est un principe à bannir en le remplaçant systématiquement par un push éditorialisable simple vers le/les réseaux sociaux de la marque.
La nécessité de simplifier :
Plus globalement, afin de travailler à la simplification des interfaces, je recommande d'appliquer la méthode COEUR de Rémi Guyot qui permet d'interroger chaque fonctionnalité pour aller non seulement vers plus de simplicité, mais également vers des expériences réellement centrées sur les besoins des client.e.s.
↳ ATTENTION AU GREENWASHING
Au-delà des différents points d'amélioration listés précédemment, un élément m'a interpellé sur le site de Mustela. On remarque sur le footer un badge Website Carbon (un site anglais permettant d’évaluer l’empreinte d’une page web, à l’image de ce que propose ecoindex.fr).
Sur ce badge, il est indiqué : « Cleaner than 12% of pages tested ». Pourtant, lorsqu’on clique sur le badge, on constate que la mesure de la page par WC donne une page… « dirtier than 78% of all web pages », soit un éco-score de F proche du G obtenu avec leur homologue français Ecoindex.

Je n’y vois aucune malhonnêteté de la part de la marque mais un manque de discernement dans l’utilisation et la compréhension des éco-scores. Toutefois, il s’agit bien là d'un cas de greenwashing caractérisé puisqu’on induit l’utilisateur.rice en erreur sur l’impact réel du site.
③ Mais alors une piètre empreinte environnementale est-elle une fatalité pour les boutiques en ligne ?
La réponse est bien heureusement non. Quelques exemples prouvent qu’il est possible de faire une boutique en ligne éco-conçue.
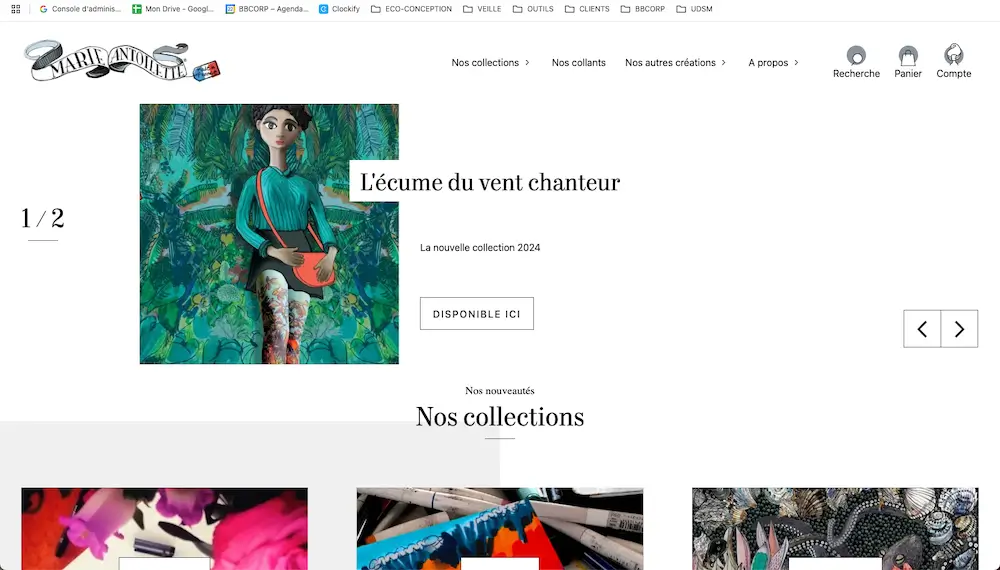
L’e-boutique de Marie Antoilette, réalisée par la Coopérative des Internets, est à ce titre un bon exemple :
- Éco-index HP : D
- Éco-score HP : 55 sur 100
- Ressources inutilisées : 42%
- % de gain possible sur le poids des visuels : 21%

Si les chiffres peuvent sembler perfectibles, le site fait preuve d’une bien meilleure sobriété numérique que les sites de notre panel.
J’ai contacté Nicolas Bles, DA à la Coopérative des Internets, pour en savoir un peu plus sur la méthode de production de www.marieantoilette.net (merci à lui d’avoir pris le temps de répondre à mes questions).
Premier enseignement : l’équipe de production n’a pas cherché à s’affranchir de l’utilisation d’un logiciel de boutique en ligne puisque la gestion du catalogue se fait via Wordpress + Woocommerce.
Mais l’affichage du site lui-même (y compris le panier et le tunnel d’achat) a été réalisée indépendamment de Woocommerce. Autrement dit, le développement technique a entièrement reconstruit l’affichage des pages à partir des éléments fournis par Shopify. Un boulot conséquent qui à plusieurs conséquences :
- Des pages à l’affichage rapide et bien moins gourmand en requêtes serveur,
- Une maîtrise complète de l’affichage et donc sans éléments "invisibles" qui complexifieraient inutilement la page.
S’ajoute à cela la volonté de la cliente d’avoir le strict minimum en termes de données statistiques et une conception relativement épurée, et on obtient une boutique sobre qui pour autant ne "cache" pas le produit.
Il y a cependant de l’aveu même de Nicolas un double écueil à cette démarche :
- Le travail assez lourd de redéveloppement du tunnel d’achat (même si l’on imagine assez bien qu’il y a une mutualisation possible pour la production de futures boutiques à partir de l'investissement initial que représente ce premier développement).
- Une moindre évolutivité du site, puisque tout évolution nécessiterait une nouvelle intervention technique.
Des deux écueils évoqués, c'est ce second point qui pourrait le plus freiner une marque. En effet, un responsable marketing réclamera toujours un maximum d'autonomie pour pouvoir faire évoluer son site en même temps que son offre. D'où l'importance d'anticiper autant que possible les besoins futurs lors de la conception initiale. Cela tombe bien : c'est l'un des points majeurs de la démarche d'éco-conception !
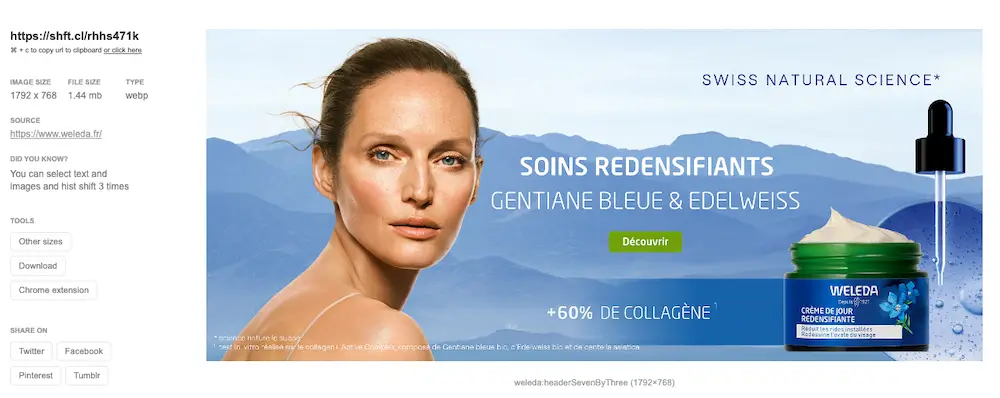
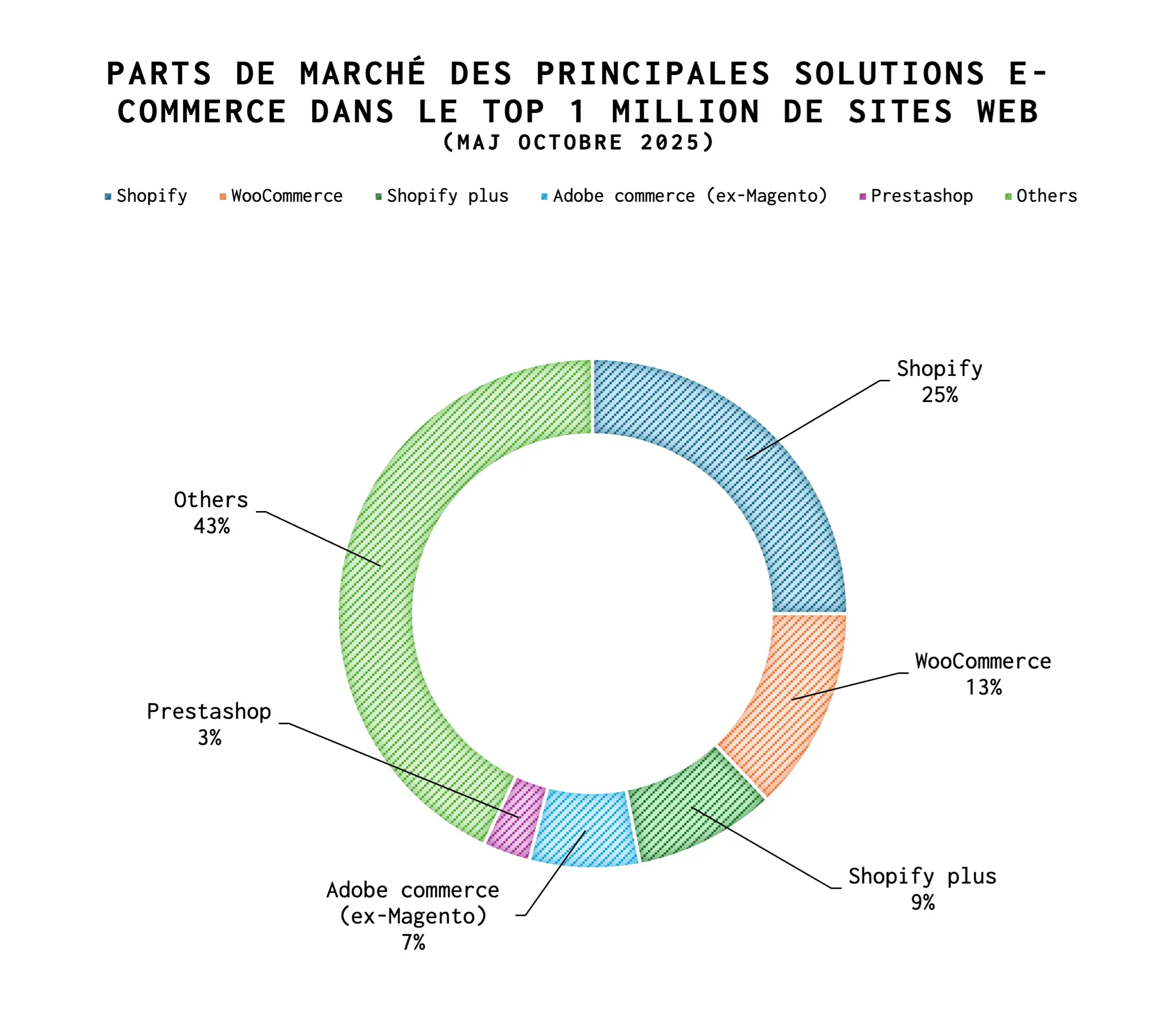
④ Shopify, Woocommerce, Prestashop, Magento : et si on s'y mettait ?
Si marques et producteur.rice.s de sites e-commerce sont en première ligne dans l'adoption d'une démarche d'éco-conception, les fournisseurs de plateformes de commerce électronique sont tout autant concernés par le sujet de la sobriété numérique.

En proposant des solutions qui permettent désormais de créer des boutiques en ligne clés en main (ou tout du moins qui permettent de gérer également l'affichage des pages de la boutique), elles ont endossé la responsabilité de fournir un code qui respecte les bonnes pratiques du web (qui pour la plupart favorise une meilleure accessibilité et une meilleure sobriété). Force est de constater que l'on est encore loin du compte !
En parcourant l'étude ci-dessus, on constate qu'une part importante des problèmes rencontrés par notre panel pourraient être corrigés s'ils étaient directement pris en charge par les plateformes : diminution du nombre de requêtes serveur, génération d'un HTML sémantiquement correct, visuels et scripts optimisés, mais également accompagnement à une bonne saisie des contenus.
Je décrivais dans mon article "No code, no CO2 ?" comment Webflow m'avait permis de produire un site "bien formé" (techniquement parlant), à l'impact mesuré, et ce avec un minimum de compétences de développement web. Webflow rend cela possible car il déploie une double stratégie pour s'assurer de la qualité des sites réalisés avec sa plateforme :
- Système de notifications en cas de saisie erronée (exemples parmi d'autres : non respect de l'ordre des balises Heading, oubli du texte alternatif d'une image...)
- Soin porté au code généré par la plateforme, obtenant de bons résultats lorsqu'il est soumis au validateur W3C ou à WAVE (Web Accessibility Evaluation Tool, toujours du W3C).
Shopify, qui fonctionne en mode SAAS comme Webflow, revendique 4,4 millions de boutiques et 25% des 1 000 000 plus gros sites web dans le monde. Woocommerce, surcouche Wordpress et son principal concurrent, représentait 13% des sites e-commerce dans le monde.

Une prise de conscience de ces acteurs aurait donc un impact d'autant plus grand qu'il concernerait immédiatement une très grande part de l'e-commerce mondial.
L'expérience de Danny van Kooten est en cela une belle illustration. Ce Néerlandais a développé des plugins Wordpress installés sur plus de 2 millions de site web. La suppression d'un seul kilo-octet sur l'un de ses plugins a permis, selon ses calculs, de réduire les émissions de CO2 de ces sites d'environ 2950 kg par mois. Cela donne une petite idée de l'impact que pourrait avoir la prise en compte de l'éco-conception numérique par Shopify, Woocommerce et consorts.
Vœu pieu pensez-vous ? Possible...
Mais un autre scénario pourrait se dessiner, à l'image de ce qu'il s'est passé pour Webflow : l'arrivée d'un game changer dans l'usage du no-code web qui bouscule la hiérarchie existante tout en imposant une exigence inédite dans la qualité des sites générés.
Pourrait-on ainsi espérer l'apparition d'un nouvel acteur à même de bouleverser le "petit monde" des plateformes d'e-commerce tout en apportant plus de conscience écologique à son service numérique ? L'histoire du web, l'état de la planète et de ses ressources me laissent penser que la vrai question n'est pas "si" mais "quand".
MAJ 21/11/2024 : À la suite de la mise en ligne de l'article, La Coopérative des Internets m'expose une dérive de la démarche d'éco-conception sur le projet Marie Antoilette à travers le temps et du fait de l'autonomisation du client sur son administration (passage de A à D en EcoIndex en 4 ans, baisse globale de la performance). La preuve s'il en est que l'éco-conception ne peut s'envisager que dans la durée.
Notes :
L’étude a été effectuée le 9 octobre 2024 sur les pages d’accueil des sites examinés. Pour être complet, il faudrait suivre la méthodologie de la déclaration environnementale proposée par GreenIT.fr et étendre aux 5 pages les plus consultées du site et 5 parcours utilisateurs types. Toutefois, les scores des pages d’accueil nous donnent une vision assez juste en première approche de la situation des sites étudiés. Remarque : le site Cattier a été dépublié entre la réalisation de l'étude et la publication de l'article.
Mesures de performance effectuées sur notre échantillon de sites le 09/10/24 Type de valeur mesurée Mustela Weleda Cattier La Rosée Baby Bio Pototam ÉCO-INDEX HP G F F E F F ÉCO-SCORE HP 6 sur 100 12 sur 100 12 sur 100 33 sur 100 11 sur 100 14 sur 100 POIDS HP 7,93 Mo 8,8 Mo 3,31 Mo 1,7 Mo 7,7 Mo 2,9 Mo CLASSEMENT 378238 sur 381666 364136 sur 381661 364136 sur 381660 275701 sur 381665 365237 sur 381667 355835 sur 381668 NBR D’ÉLÉMENTS HP 3070 5138 1592 756 5132 1711 NBR DE REQUÊTES HP 230 131 303 155 137 185 RESSOURCES INUTILISÉES (via PageSpeed Insights) 43% 52% 47% 36% 53% 51% % DE GAIN POSSIBLE SUR LE POIDS DES VISUELS 61% 92% 34% 58% 48% 53% - Classement de la page parmi l’ensemble des pages testées avec l’éco-index.
- Permet d’évaluer la taille du DOM et donc la complexité de la page.
- Nombre de requêtes serveur permettant de charger la page.
- Ressources chargées dans la page et qui ne sont pas utilisées (script et css)bre de plugin à succès (Jetpack, Akismet et bien d’autres) et qui réalise un chiffre d’affaires annuel de 700 millions de dollars !
- Gain possible sur le poids des visuels après optimisation simple (sans redimensionnement éventuel des visuels).